Google Tag Manager Auto Event Tracking
If you pay attention to developments in Google Analytics, you were probably glued to the live stream of the Google Analytics Summit opening presentations. GA made a number of announcements about forthcoming features. One of the most exciting is about automatically tracking events in Google Tag Manager. It’s a feature that’s been highly requested ever since Tag Manager was released, and it’s especially exciting because it’s available NOW (unlike a number of the other announcements, which are only “coming soon” — such as a forthcoming SLA for Tag Manager for Google Analytics Premium customers).
But, if you go and take a look at Tag Manager trying to figure these out, you might find yourself scratching your head over documentation that is mostly “coming soon”. Not to worry: I’ve banged on the pipes, and here’s a guide to how it all works.
First: The Problem
“Google Tag Manager lets you add or update your website tags and mobile applications, easily and for free, whenever you want, without bugging the IT folks.” You’ll never have to update code on your pages again! That’s what the Tag Manager marketing materials seem to say. And Tag Manager definitely can be a huge help in corralling your tracking codes for various measurement tools.
But telling you you’ll never have to touch your website’s code again might be a bit of a stretch. There are all sorts of events within your web pages you might want to track: clicks on particular links, buttons, forms, and so on. And to track them, e.g. with a Google Analytics event tracking tag, you’ve got to identify them somehow. Manually tagging them is one solution, but that sort of blows the “never touch your code” part out of the water. Instead, up til now, we’ve relied on custom tags in Tag Manager using jQuery to find and identify elements for tracking.
Now, Tag Manager has automated listening for certain kinds of events, cutting down any custom code you need to create and potentially making event tracking doable without touching your page’s code (as promised!). (Some limitations apply; I’ll discuss the fine print below.)
Event Listeners in Tag Manager
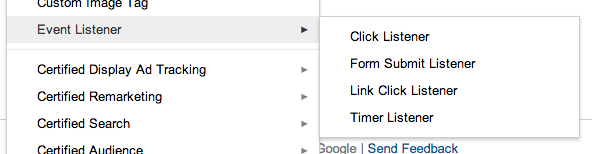
Tag Manager now offers several new tags that will automatically listen for certain things. You’ll find these under the Event Listener submenu when you add a new tag:

- Click Listener listens for any click on the page (on any type of element)
- Form Submit Listener listens for form submissions
- Link Click Listener listens for clicks only on link elements
- Timer Listener fires after a set interval of time
These tags aren’t Google Analytics tags; you’ll need a separate tag for GA or other tools where you want to send this data. Instead, these are utility tags that listen for these events and generate data for the page’s data layer, which you can then use in another tag to send the data to a measurement tool.
Let’s look at the most common scenario, tracking clicks on a link.
Example: Tracking Link Clicks
Suppose we have some links or buttons for which we want to capture clicks with event tracking in Google Analytics. Here’s how we’ll go about it.
Step 1: Event Listener Tag
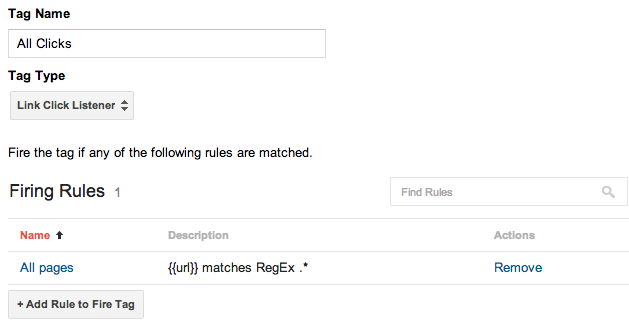
First, add a tag with type Event Listener > Link Click Listener. (Alternatively, if the element you are tracking is not a link — a button that is a <div> element, for example — you can use Click Listener, which works the same way, but on any element.)
Your rule for this tag should be on all pages. We can narrow down later which links are of interest to send to GA, but the easiest and most forward-looking way to implement this is to include this code on all pages.

What this does: Whenever someone clicks (on a link, for Link Click Listener, or on anything at all, for Click Listener), GTM creates an event in your data layer. The event is called gtm.linkClick for Link Click Listener or gtm.click for Click Listener. We’ll be able to use this in a GTM rule to fire a GA tag in the next step.
The information in the data layer also includes a bunch of properties about what was clicked, including the entire HTML element, its ID, class, and the URL of the link. We can use those properties as GTM macros to gather that data in GA.
[Technical Note: GTM also uses some smart unobtrusive JavaScript techniques to make sure whatever you want to track about the click occurs before following the link or executing any other onclick functions. In my testing, I found no problems with this in a variety of scenarios, but of course you’ll want to test this by previewing on your site before you publish, especially if you have complicated JavaScript on your site.]
Step 2: Google Analytics Event Tag
Next, add a tag with type Google Analytics. Note that this is in addition to the tag you’re already using to track your pageviews. This additional tag will track events.
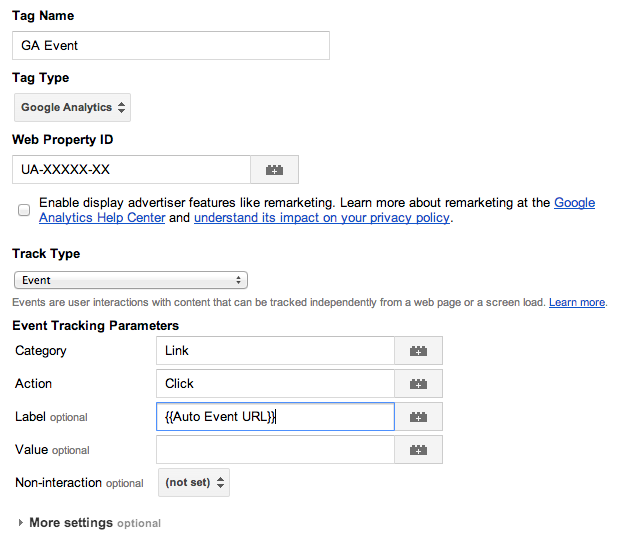
- Select “Event” as the Track Type.
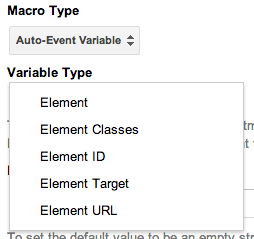
- Fill in Category, Action, Label, and Value with the information you’d like to send to your GA Event reports. These simply describe what it is someone is clicking.As I mentioned above, you can use macros (the little Lego-block button on the right of a field) to capture some of the information about the element that was clicked. Probably most usefully, you can get the URL of the link. First, create a macro with type Auto Event Variable and choose URL. Name this whatever you like (mine is just “Auto Event URL”).

Then, in your Category, Action, Label, or Value fields, you can use that value to dynamically fill in one of the fields. Here, I’ve used my Auto Event URL macro for the Label field.

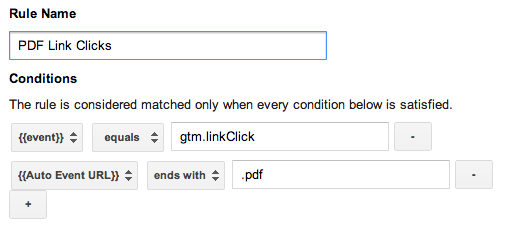
- Create rules to fire this tag.At a minimum, we need to fire the tag when the event gtm.linkClick (or gtm.click) occurs in the data layer. But keep in mind that this will occur any time any link (or element) is clicked. You might want to be more specific. For example, suppose we only wanted to track links to PDFs. Here’s a rule that does that:

Note that you can create multiple tags with different rules, and different Categories, Actions, Labels, etc. So you might have a tag for PDF tracking, as above, and another tag with a rule only for links with a class of “button”, that each fire different events.Here are some example rule ideas to get you started:
- File types: {{event}} equals gtm.linkClick and {{Auto Event URL}} ends with .pdf (or .doc, or .mp3, or whatever)
- Outbound links: {{event}} equals gtm.linkClick and {{Auto Event URL}} starts with http:// and {{Auto Event URL}} does not contain mysite.com
- Buttons: {{event}} equals gtm.linkClick and {{Auto Event Class}} contains button
- Make sure under “More Settings” for this GA tag that you’ve matched the settings on your page tracking tag.
Step 3: Preview and Publish
As with all GTM changes, you’ll want to create a new version, preview it on your site to make sure it’s working correctly, and finally publish it live.
Non-Link Scenarios
You’ll remember that I also pointed out that there are listener tags for forms (user fills out a form) and timing (a certain interval of time passes). I’ll leave implementing these as an exercise for the reader, but they should be pretty straightforward after you understand the steps above.
The Fine Print About Not Needing to Add Code to Your Site
The toughest part about this is identifying the links you want to track through the rules. Of course, if you just want to track every single link, it’s easy, but that’s uncommon.
You’ll notice I suggested several rules above to focus your tracking on certain kinds of links, but sometimes to find a particular link or a particular kind of link (like the button example above), you need an ID or class on the links(s) you are looking for. If you’re lucky and your pages are clearly marked up, those already exist in your page’s code. If you’re not, you’ll either need to add them or continue to jump through hoops with jQuery or custom JavaScript to find those links within the page.
So, this can definitely reduce the effort of implementing event tracking with GTM, and can reduce your dependence on complex jQuery, but it still relies on relatively clean, well-marked-up code in your pages. If you don’t have what you need, you might still need some code changes to accommodate what you want.