Think Outside The Box: Advanced Google Analytics Site Search

Google Analytics makes it easy to track your website’s standard site search, measuring search terms and categories and providing detailed reports. However, many websites have unique search features that may push the boundaries of Google Analytics capabilities. For these sites, planning is key to making sure you get the data you need out of your Site Search reports.
Take a moment to think about the last time you performed a site search with advanced functionality. Many websites, and particularly Ecommerce sites, have begun offering more complex features – like autocomplete, where users begin typing and are given various options and suggestions.
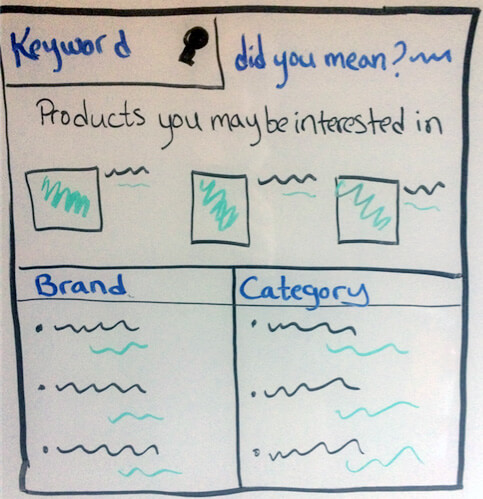
Here is a layout for a common Ccommerce site search feature:

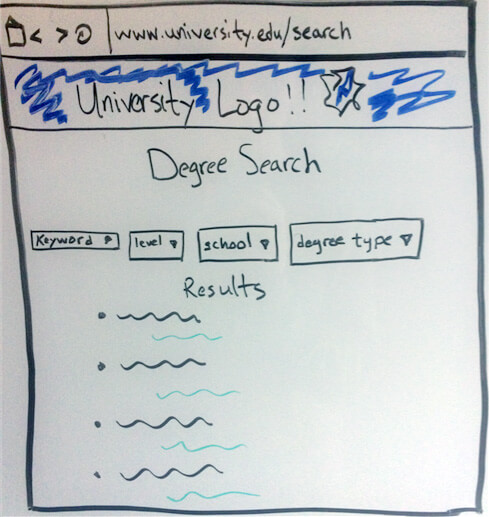
Or, perhaps you have a page dedicated to site search where users can type a keyword and/or select different dropdowns. This is often seen with publishers so users can search specific stories, or universities so users can filter their search results for a particular degree.

Before we can get started, we need to determine if the standard site search is enough for you. Let’s take a look at what it has to offer!
Site Search in Google Analytics
There is a built-in feature in Google Analytics to track site search terms. Check out Samantha’s blog post for in-depth instruction for setting this up.
In summary, it’s actually pretty easy for sites with a standard site search. When we say standard site search, we typically mean a box that you enter in a term, that takes you to a results page, with the search term visible in the URL in a query parameter.
The process looks like this, in the Admin section, under View Settings, we toggle the Site Search feature to ON. In the Query Parameter field, enter the word or letter that show that an internal search occurred. You can enter up to five, each separated by a comma.
We typically recommend selecting the checkbox below to then strip those query parameters from the URL, as it helps keep your All Pages report nice and clean.
If a user can refine their search, Site Search Category comes in handy. Similar to the Query Parameter field, enter the word or letter the defines the search category.
Benefits of Built in Site Search
It is fairly simple to set up and the reports can answer many of the questions you need. Essentially, the site search report gives insight into the content users are looking for on your site. What are they looking for? Are they having trouble finding what they are looking for on your site?
However, it gets more complicated when search information isn’t always found in the URLs, if there is more the one way to refine a search, and if a user isn’t always brought to a search results page.
Below you can look at some ideas for grabbing that information and tweak to best fit your site and reporting needs.
Alternatives to Default Site Search
When we need to add more information to Google Analytics, we can always fall back on Event Tracking! Let’s examine ways event tracking can pull additional details about a search and how users are interacting with your site search feature. Getting creative will give you more flexibility.
A Site Search That Brings Users to Different Sections of the Site
Take a look back at the first layout. This example gives a user a few different options once they start typing:
- they could simply hit ‘enter’ and do a standard search
- they can click a suggested search term
- they can select a brand suggested based on their search term
- they can select a specific product based on their search term
This site search may not even bring users to a search results page. They may arrive on a specific brand page, a category page, or a product page. We want to know what they were searching for AND how they interacted with the search feature.
One way you could do this is to track each interaction with the search box as an event. When a user interacts with Site Search, you want to send an event to say “Hey, this was a site search, they interacted with the brand section, and this is the brand they clicked on!”
Here is the general Hierarchy/layout of a possible site search event tracking setup.
category = site search
action = section of site search the user interacted with
(brand, category, product detail page, etc.)
label = keyword
This can all be changed depending on your reporting needs. How do you want to see this data and what information is most useful? The possibilities are endless!
Make Use of Custom Dimensions
Sometimes category, action, and label aren’t enough to get all the information you need so take advantage of custom dimensions. In the example above, you might want to set ‘Search Term’ as a custom dimension. This would allow you to see not only that they clicked on a brand and the name of the brand, but the term they had in the search box that led them to do that.
What About Those Publisher Sites with All Those Options at Once?
There are a couple ways you could organize a search page that contains various ways a user can filter their search. Here, you might want to know are some popular combinations or which dropdown they interact with the most. Keep in mind, that for this example, there may not be only one search. A university, for example, might have a search feature to look for specific degrees and another to look for scholarships.
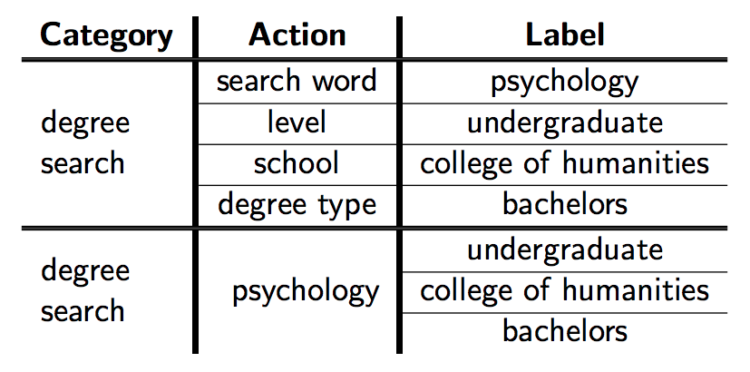
Here is the general Hierarchy/layout of a possible site search event tracking setup:

Pull all the values at once when a user submits to see what is selected together, as seen in the first layout. In the second layout, you can pull each value separately under within the action defined by each dropdown.
Don’t Forget to Make Use of Custom Dimensions
You could also have a custom dimension that pulls the number of search results. This would give insight into popular search terms, or combinations, that are returning zero results.
So How Do We Set This Up?
Really, this part is all on you. There are many ways you can get this extra information into Google Analytics. Depending on whether you’re tracking the submit of the box or clicks on the items, you need to have that extra information available. There a few options we can rely on: dataLayer pushes, data attributes, and/or css selectors.
Use The dataLayer
Pushing data to the dataLayer would provide the most flexibility and be the most reliable. You could push information to the dataLayer on page load or when a user completes a certain action.
For instance, in the second example, when a user clicks to search, you could push all the values on that submit or on page load.
To take things a step further, you could push information to the dataLayer when a user clicks an item in the search. That way you can know what they chose from the site search result – yet another piece of information you can collect!
This option is also the most developer-intensive, but is our preferred recommendation.
For detailed information on how to use the dataLayer, check out this four part blog post.
Data Attributes on Links
Use data attributes to easily get extra details about what users are clicking or selecting. These can be ingested in Google Tag Manager, split up, sorted, and put into whatever fields you need.
Read more about data-attributes here.
CSS Selectors
As a last resort, you can use CSS selectors and JavaScript variables to to capture this information. If the information is on the page, it can usually be grabbed fairly easily, especially with Google Tag Manager.
Look at this post to learn more about climbing the DOM.
Now What
Don’t forget to use all this information! Go to the Top Events report and start digging in. Make use of custom reports or make a Data Studio report to see this data in different ways. While the built-in site search feature is often times sufficient, other times, you need to supplement these by tracking user interactions and pulling additional values into Google Analytics. You just have to think a bit outside the box.


