Vue Storefront & Shopify Integration

With so many online stores available at their fingertips, customers will gravitate towards those offering a top-notch experience. Brands are seeking ways to improve customer experiences, and because of this, developers are looking for ways to add customizations without having to change the back-office operations.
Both brands and developers are looking for solutions with longevity that will enable them to make changes and additions in the future. These expectations have created a demand for purpose-built marketing capabilities, resulting in a shift towards headless commerce solutions.
Our partners Shopify and Vue Storefront created an integration that is a low friction foundation for composable solutions that provides long-term extensibility and flexibility. This integration came as a response to a need our clients had—they wanted the speed and ease of use of Shopify Plus and the flexibility of a composable solution. Now, we can get our clients up to speed quickly and with the ability to add best-of-breed features long into the future.
Before we dive into the integration, though, let’s first discuss why one might choose to go headless with Shopify in the first place.
Why Go Headless With Shopify?
There are many reasons to go headless, some of which we’ve outlined here. At a high level, going headless with Shopify separates your back-end infrastructure from your front-end customer touchpoints, allowing you total control over customizations. This control aids you in providing customers with a great user experience, which in turn drives sales and loyalty.
Headless Shopify enables you to design and launch quickly, create your own tech stack of the tools and systems your business needs, experience quicker page speeds, publish content updates to your storefronts instantly, and build your commerce experience to meet the unique needs of your business—and your customer.
What Is Vue Storefront + Shopify Integration?
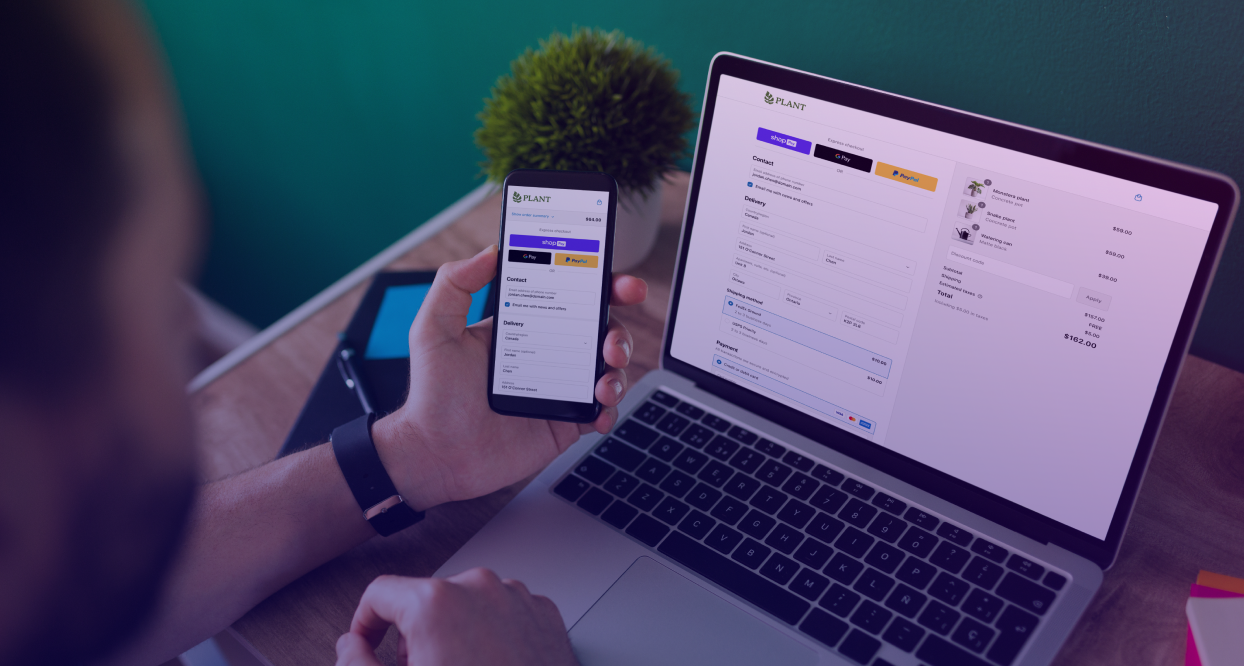
How do you design a beautiful site that expresses your brand and provides an exceptional customer experience? Vue Storefront + Shopify Integration is how.
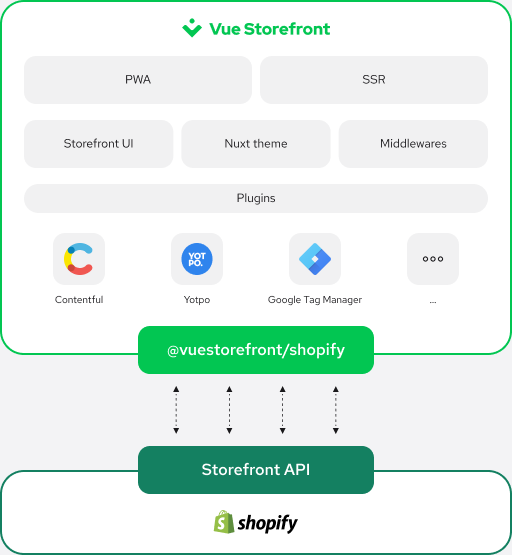
Vue Storefront is a key technology we deploy to build high-performing, front-end user experiences. It’s a platform-agnostic commerce PWA front-end framework that can work with any commerce backend API. Shopify "Integration" is a package that connects Shopify and VSF2 using Shopify’s Storefront APIs. Vue Storefront + Shopify Integration uses Shopify JS Buy SDK under the hood.
How Will Vue Storefront + Shopify Integration Help Merchants?
Creating exceptional customer experiences. With so much competition in the DTC space, customers will choose the company with the best experience. Shopify has a lot of great features, but Vue Storefront + Shopify Integration will allow you to think beyond those features—it removes the blockers associated with Shopify Liquid templates, making the possibilities limitless. You can build what matters the most for your customers and add any customizations you want.
In one instance, our client needed to launch a series of sites over time, and the Vue Storefront + Shopify Integration provided the flexibility they needed to do so, ensuring that each site had custom functionalities to meet the needs of each customer segment.
High-performing stores/PWAs. Website speed on both desktop and mobile is a factor that website owners need to consider. It directly affects your conversion rates, SEO, and retention rates. Shopify’s default speed is fast, but the addition of multiple apps has the potential to slow the site down. Vue Storefront + Shopify Integration comes with PWA, so you can focus on building the best solution and know you’ll get a seamless loading experience.
Freedom to experiment. Your website’s possibilities are much grander with the opportunity to test out different elements with ease. When you build a headless solution using Vue Storefront + Shopify Integration, you’ll be able to experiment and iterate without worrying about a long-term commitment or consequences.
Additional benefits of Vue Storefront + Shopify Integration include hyper-personalization, ability to sell across borders, and improved SEO.
Are You Ready to Integrate Vue Storefront With Your Shopify experience?
Going headless frees you from limitations, but you’ll also want to make sure that you evaluate your business needs and your available resources. Some things to consider are:
- Are you prepared to justify going headless to your organization’s decision-makers?
- Do you have access to experts that are able to build a great headless solution?
- Is your team prepared, or can they be trained to manage, analyze, and operate the new headless store?
If headless is right for you, then Shopify + Vue Storefront is a winning combination, with an easy-to-use, cost-effective site that you can stand up quickly and provides the great customer experience and extensibility your brand needs.
Learn more about Vue Storefront + Shopify Integration.