Creative Copy Implementation: SEO Needn't Detract From UX
Google’s Panda update is anything but extinct. It frolics in the wild web, chewing on and spitting out the bamboo that is thin, outdated content. It is not particularly forgiving and, thus far, has caused severe search engine visibility problems for web properties of all sizes. Those nomenclature guys at Google – they ruin the cutest creatures, don’t they?
Now, more than ever, it is imperative that, as SEOs, we advise our clients to get copy (indexable text) on their pages. Having 300-400 words on important pages can be an easily attainable competitive advantage. Often, however, the client is concerned with design and usability – a valid concern, no doubt. How do we add 300-400 words in a way that doesn’t detract from the current design and/or usability of our website? My answer: Get creative.
Let’s look at a couple of examples (using various web properties and some Lorem Ipsum text) of how copy might be implemented in a way that provides SEO value but doesn’t detract from design/usability.
Example #1: E-Commerce Category Page (Toys’R’Us)
Having perused a number of e-commerce websites (both recreationally and analytically), I’ve come to realize that category pages are generally lacking when it comes to on-page text. Small product description snippets and pricing information don’t provide for the sort of copy that search engines like to encounter when crawling a page. And, often times, these category pages are incredibly valuable assets for targeting competitive head terms.
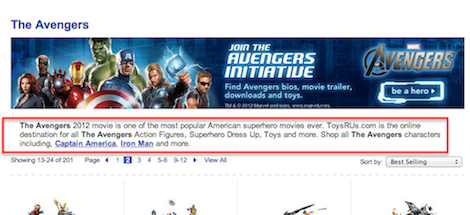
Toys’R’Us, home of every child’s favorite giraffe, actually does provide an extra selection of text on its The Avengers category page. They’ve even managed to squeeze in some key phrases,’The Avengers Action Figures’ being one of them.

It’s a good start, but 43 words can certainly be improved upon. This intro content is nice in that its brevity creates an environment wherein the user doesn’t have to scroll too far to see individual products. In fact, for those with larger screen resolutions, the first row of products is visible above the fold. When making recommendations for clients to implement copy, we want to be mindful of these sorts of things. Ask questions like: How can I add a couple paragraphs of text to this page (and pages like it) without sacrificing conversions? Where on the page will the copy reside? Will it interfere with the user’s experience? All of these items are important.
Placing the Copy Strategically
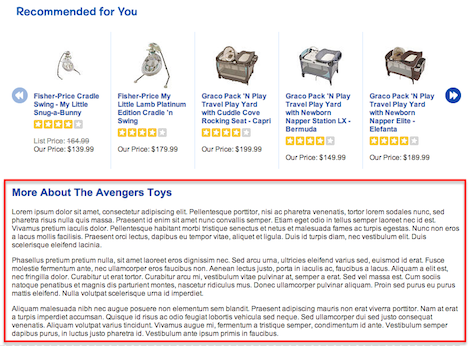
In looking at Toys’R’Us’s The Avengers category page, we see that, below the category product listings, there are products ‘Recommended for You.’ Let’s assume that we dig into our analytics and discover that users are actually clicking through using these links pretty frequently, and a fair percentage of these users eventually convert (completely made up for the purpose of this example). With this information in mind, we might decide that pushing these recommended products farther down the page (for the sake of implementing copy) isn’t in the cards. Instead, we’ll add the copy below these products.
Using Chrome’s developer tools (or Firebug/Web Inspector for Firefox/Safari) and a little makeshift structuring/styling, we can actually show clients what copy might look like on-page. While these mockups aren’t by any means design mandates, they can help to provide direction for the clients’ web designers and developers (who will likely have their own thoughts to add).

Not too shabby, eh? One additional concern will be the time, resources, and, ultimately, money that implementing this solution across multiple category pages will require. My advice is to help your clients pinpoint the high priority product categories and worry about those first. You can deal with the less demanded product categories down the road. Also, it’s important to remember that this is both a short- and a long-term investment. The search engines’ demand for content is not one that I expect will wane.
Example #2: Home Page (Kretchmar’s Bakery)
A website’s home page is its face. It’s the page that users see the most. It’s (likely) the page that garners the most inbound links. The homepage is the ultimate landing page; it needs to offer an intuitive, user-friendly experience. For these reasons, adding homepage copy (often times altering design) can be a tough sell. In fact, for some companies’ websites, a substantial block of homepage copy might not be a plausible option.
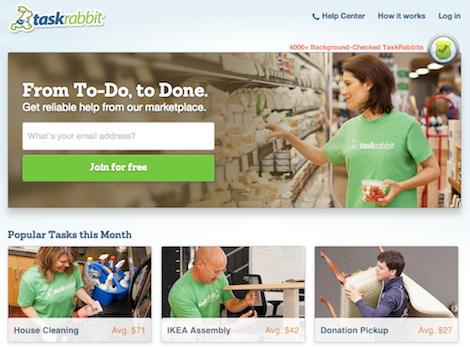
Take TaskRabbit, for example. This West Coast startup has a beautiful short-form home page that’s not particularly text-heavy (though each of the ‘Popular Tasks this Month’ does slide up to reveal a short blurb). The page doesn’t extend much beyond what’s shown in the screenshot below, and this is likely designedly so. Just as long-form home pages (like that of 37signals) have staked their claim in conversion lore, short-form pages have been shown to yield impressive conversion rates, too.

The bottom line: Adding a substantial amount of text to TaskRabbit’s home page probably isn’t a priority. While more copy would undoubtedly make the page more search engine friendly, it’s likely that it would also detract from the overall look and feel and, ultimately, conversions. Some testing might prove otherwise, of course. Also, I would imagine that the vast majority of TaskRabbit’s organic traffic is branded. Users searching with branded keywords won’t have a problem finding the website (copy or not). Furthermore, TaskRabbit has other resources (like its company blog) that can be utilized for targeting specific search terms.
So you see, it’s important that we take a subjective approach to recommending copy implementation. It’s not always a priority item–even post-Panda.
When Home Page Copy Does Matter
TaskRabbit is a growing startup with well-known investors, an innovative idea, and, let’s face it, a deserved amount of publicity. While home page copy (and SEO in general) might play a bigger role in their discoverability as they expand into new markets, it isn’t vital to them at this point. Not to mention, they have the blog and resources necessary to generate indexable content on a regular basis.
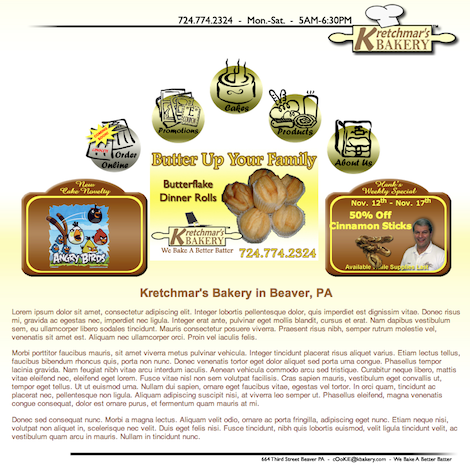
For small and medium businesses, though, the time and resources generally aren’t there, and links to internal pages are scarce. Take Kretchmar’s Bakery, the well known bakery from my home town of Beaver, PA, for instance. While they actually do quite well in the search engines (largely by virtue of being one of the only notable bakeries around), their home page could use some improvement. By far the most linked-to page on the website, the home page has practically no copy.

This is one example of where home page copy implementation might improve both search engine visibility and usability. Could-be customers might appreciate some text-based information about the bakery when they reach the home page. Here’s a simple mockup of what the implementation might look like.

For a mockup, it doesn’t detract too much from the look and feel, does it? If users read it, great. If not, at least it’s there for the search engines to crawl. We even managed to get ‘Bakery in Beaver, PA’ in the first-level header; plus one for on-page SEO!
The bottom line: In most cases, home page copy is both plausible and beneficial. While some homepages aren’t designed to facilitate a substantial amount of text, most can be adjusted to do so (should SEO take priority). Again, the home page is a website’s face – for both users and search engines. Your goal with copy should be to make that face seem prettier to both. Balance is key.
Looking at these examples, the major takeaway, from my perspective, is the interdependency of design, UX, and SEO. We’ve always known this, of course, but the need for copy implementation shines new light on the fact. SEOing with a mind for design and UX is as important as designing and crafting user experience with a mind for SEO. Not one of these things should be sacrificed without considerable thought and contemplation of pros and cons. By working with designers, developers, and other digital marketing strategists, we can make informed decisions about where copy should live on a particular page, what that copy should consist of, and how it can be worked into the design in a way that is user and search engine friendly.


