Google's Accelerated Mobile Pages: What Publishers Need To Know Now

Google made a giant announcement that rivals (and might build on) Facebook’s Instant Articles announcement when it comes to changing the news landscape. Accelerated Mobile Pages (AMP) is a new code-type that will deliver lightning fast news to smartphone users. Think changing the TV channel versus the slow, ad-filled load experience we have now.
This is really, really necessary.
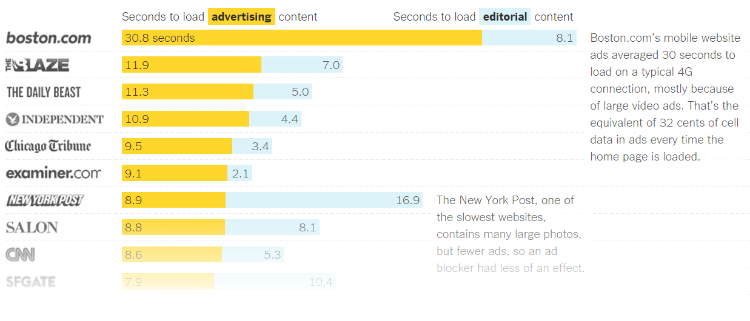
The New York Times released a bombshell study about mobile newspaper load times. It wasn’t pretty. Mobile users value speed above all else, which makes sense. Newspapers aren’t competing with each other on your phone, they are competing with your CandyCrush addiction.
In one way, Accelerated Mobile Pages are designed to save publishers from themselves. As sites are crammed with demographic data tracking codes and auto-play video ads, mobile users become increasingly frustrated.

The demo is magical.
Seriously. How cool is this? Accelerated Mobile Pages strip off junk the end user doesn’t need and serves content faster. Addy Osmani did a nice demo:
Start coding!
The code is available on GitHub now. But there aren’t any plugins or simple integrations available yet. Keep an eye out for WordPress plugins and other integrations for publishing platforms. They’re coming. Harvard’s NiemanLab.org tried it out and found the current code for WordPress strips out everything. This is sure to change as the plugin is developed.
Original story on left; AMP’d version on right. pic.twitter.com/kDJStpvAVY
— Joshua Benton (@jbenton) October 8, 2015
There’s lots of code.
Lots. Ryan Chenkie wrote great examples for Auth0. Check them out.
There’s no JS, no in-line styling
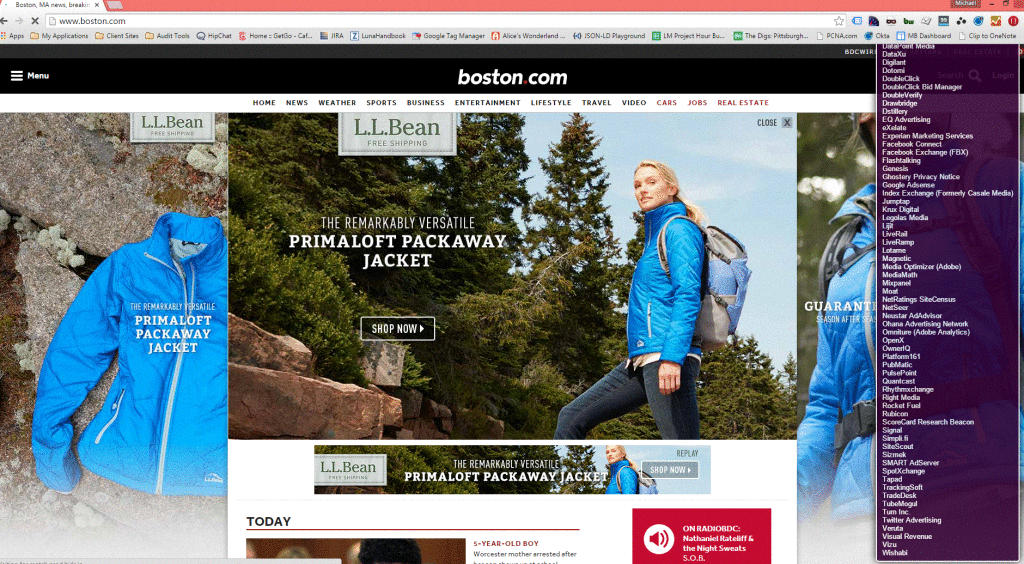
This is good and bad of course. From a design and tracking standpoint, functions will be lost. On the other hand, here’s the number of trackers and scripts Boston.com loads when you access it (Sorry to single them out, but they were the worst offender on the NYT list above). I can’t actually fit the entire tracker list on my screen:

You won’t lose your ad networks.
However, only 5 are included at the outset and four are owned by Google, Amazon, and AOL. Some very valid criticism of the AMP plan exists online. Tim Kadlic writes “This promise of improved distribution for pages using AMP HTML shifts the incentive. AMP isn’t encouraging better performance on the web; AMP is encouraging the use of their specific tool to build a version of a web page. It doesn’t feel like something helping the open web so much as it feels like something bringing a little bit of the walled garden mentality of native development onto the web.” Not the warmest of welcomes. Matt Haugey from Stack said:
Again: Google AMP, Facebook Articles, Apple News are all just fancy RSS readers (that strip ads) & force publishers to sell ads through them — Matt Haughey (@mathowie) October 7, 2015
Quite valid indeed. Other coders are also voicing rather thoughtful criticism online over AMP. Does this really benefit publishers or only search engines? Time will tell.
Google is of course big enough to invent standards and see publishers and users migrate to them. This is normally done by collective effort with other search providers, like the Schema.org initiative to deploy rich markup across sites, founded by Google, Yahoo & Microsoft.
On the other hand, this seems like a far better code standard than Facebook’s Instant Articles, which require publishers to submit and give up their content to be served in the form Facebook chooses. (Read more: Facebook Bullying Publishers into Faustian Bargains with Instant Articles? – AdWeek)
Vox Media’s Director of Product tweeted his support:
Google AMP is important because it provides real infrastructure, incentives and industry action around open formats for fast mobile news
— Trei Brundrett (@clockwerks) October 7, 2015
You can test it out now.
Go to http://g.co/ampdemo on a smartphone and check it out. Don’t forget, this is for content sites only currently. It’s not a new web standard. Time will tell as to how this benefits the publishers who adopt it. I can’t wait to test it. Stay tuned.
My predictions.
AMP will be a dramatic, awesome, needed change for users, a slight win for Google and publishers and a headache for developers.


