Understand Cross‑Site Traffic In Google Analytics With Document Referrer
If you have multiple domains or subdomains, the best practice for attribution in Google Analytics is to ensure that sessions don’t restart when users cross from one domain or subdomain to another. Consolidated sessions – and good campaign tagging – give credit where credit is due to your marketing efforts, and make it easier to optimize your marketing dollars.
Unfortunately, consolidated sessions and campaign tagging can sometimes obscure what really happened while a user interacted with your website. Sometimes you want a closer look at page-to-page details, and you discover that the best practice (necessarily) wiped them out.
Our prescription: Document Referrer!
The document referrer – the page a user saw immediately before clicking to come to the current page – is easy to capture and super useful. You’ll reach for it again and again when you need to answer page-specific questions like:
- How often did micro.mysite.com drive traffic to store.mysite.com?
- What pages on (or not on) mysite.com have broken links that lead to 404 pages?
- What pages are sending campaign-tagged traffic to mysite.com/special-page?
If you are not intentionally capturing the document referrer – and our favorite way is in a dedicated custom dimension – then answering these questions with your Google Analytics data will be more difficult or, in some cases, impossible.
By default, Google Analytics will capture and store the document referrer for sessions that come from a referring source – that is a session that is not from a campaign, advertisement, or search engine. This will be stored for the session however, and doesn’t give us information about traffic that moves around between our own domains and subdomains.
Our solution is to make this available for every page. Follow our three simple steps to get started!
Step 1: Create the Custom Dimension
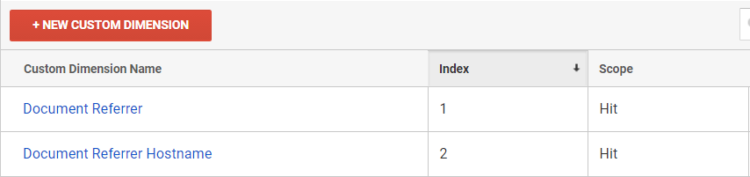
In your Google Analytics property settings, create a new custom dimension. Name it Document Referrer and select Hit scope. Make a note of the index number.

In the screen shot, these custom dimensions have index numbers 1 & 2. Yours may be different.
Step 2: Populate the Custom Dimension Values
Choose Option A or Option B to populate the values of your custom dimension.
Option A: Google Tag Manager
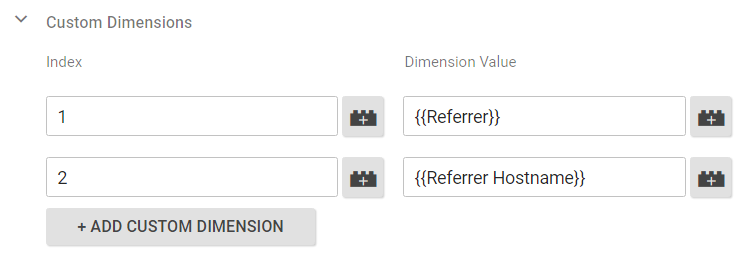
If you have Google Tag Manager, add custom dimension 1 (use the index number of the custom dimension you created) to your Pageview tag under More Settings. For the value, enter the built-in Referrer variable, as shown below. If you have more than one Pageview tag, use the new GA Settings variable to add it to every tag at once!

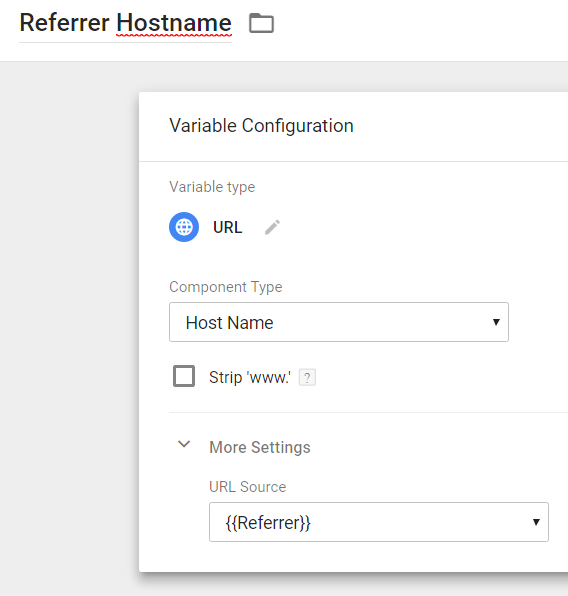
For the referrer hostname, you’ll need to create a new user-defined variable. The URL Variable makes it easy to grab this piece of information.

Option B: View Filters
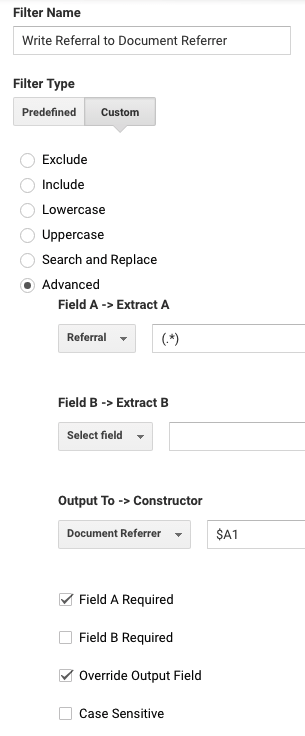
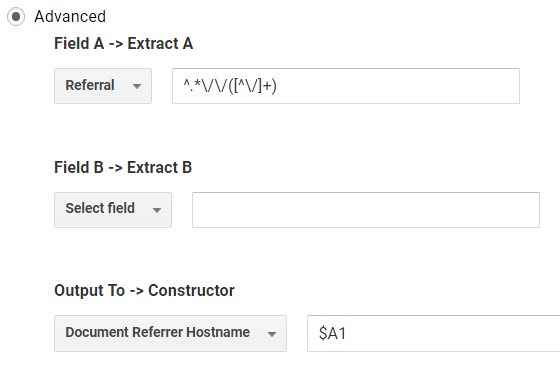
If you don’t have Google Tag Manager, use a filter to grab the Referral field and write it to the custom dimension named Document Referrer.

Referral is one of those secret fields in Google Analytics, like IP Address, that Google uses to process your data, but doesn’t reveal in your reports. It contains the same info as the built-in Referrer variable in Google Tag Manager, i.e. the page someone saw right before clicking to come to the current page.
For the Referral Hostname, we can capture just the first part of the Referral using a regular expression.

^.*\/\/([^\/]+)
This method is great and doesn’t require any changes to the tracking on your website! However – keep it in mind that it will only populate Custom Dimensions for the Views that have the new filters applied. Make sure you apply the filters to all Views where you might need this information.
Step 3: Add the Custom Dimension to Reports
And now the best part: Reveal the data that was previously hidden!
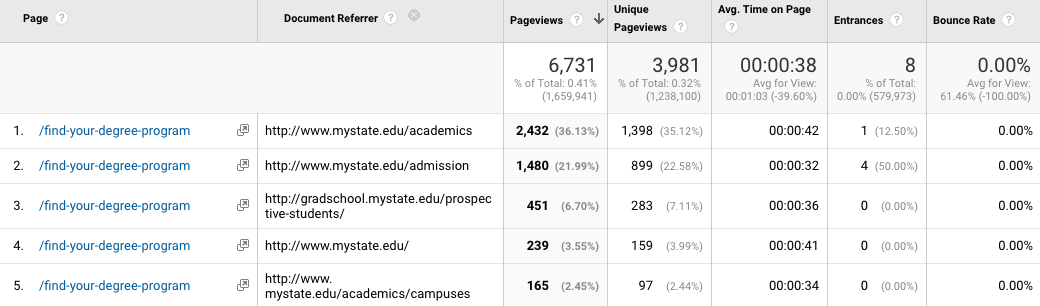
Decide what page or set of pages you want to analyze, and search for those in the All Pages report in Google Analytics. Then add a secondary dimension of Document Referrer.
In this example, I’ve revealed which pages are driving traffic to a page on another subdomain, by filtering both columns of the report. Here I can see how prospective students may be finding my new page – learn.mystate.edu/find-your-degree-program – from other university pages.

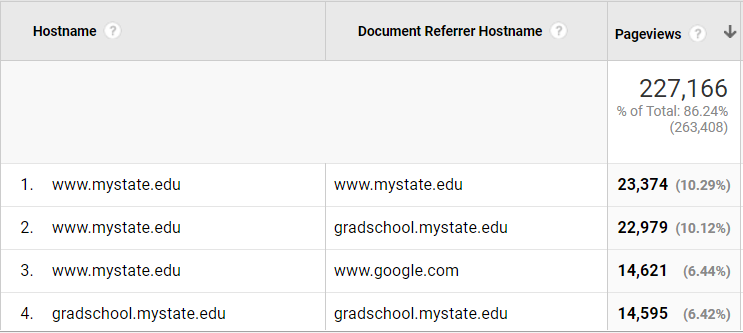
It’s easy to change the above example to do even more! Filter the report to show your 404 pages, or your campaign landing pages, or any page of interest – and you’ll see all the referrers that sent your users there.
Take a look at how many times a subdomain sends traffic to your main domain, or vice versa.

Other fields in Google Analytics seem promising, but do not deliver the same info as Document Referrer. Previous Page Path gives you the previous page only when your tracking code was on that page, and only when you’re looking at a view that includes both the previous and current page. Referral Path gives you referrers from other sites (not your own), only for the first page of a session, and only when medium=referral.
Document Referrer and Document Referrer Hostname always give you the previous page, no matter how your code or views are configured, regardless of whether it’s your site or not.
If you’re not capturing document referrer, add it today – before someone asks you a question and you wish you already had it!


