Breaking News Bar Recipe for Google Optimize

Think about some big news that you would like to share on your website. Maybe this is something positive like an upcoming event, or a big announcement, a coupon code, or just something you’d like to promote more than you’re currently promoting. Often, a message like this can span multiple pages or site sections.
This experiment will accomplish two objectives. It will add a strip to the top of your website, a “breaking news bar,” and it will test variations to determine which drives the most clickthroughs to a final page.
What you test is completely up to you, though remember that the amount of change needs to vary according to the amount of traffic your site receives. If you have a low traffic website, you’ll need a more significant change. Changing a color or button text might not be enough. It will be a challenge to show people an unobtrusive message and convince them to view your message and alter their original reason for visiting the site. Make sure the message is significant enough or attractive enough that people will want to click on it.
Ideally, this announcement is not urgent or mandatory to load across your site. In order to set a baseline and allow the experiment to pick a winner, there will be a certain population that will not see the message.
Instructions
1. Make a New Experiment
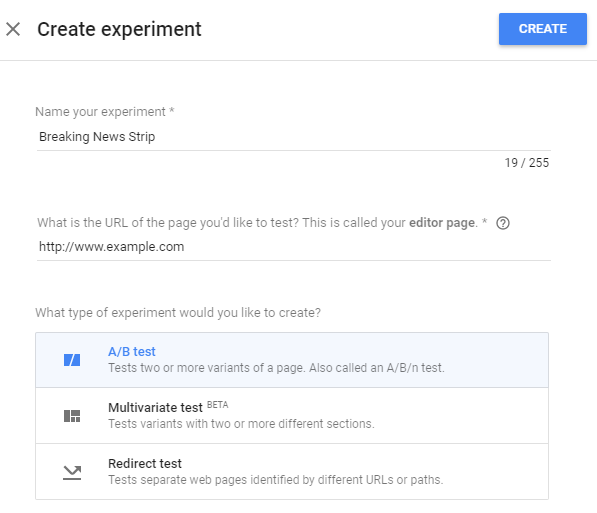
Open up Google Optimize and navigate to your Experiments screen. Click the CREATE EXPERIMENT button and create a new A/B Test with an appropriate name and editor page.
2. Set Your Objective
Before we tackle experiment variations, let’s decide what we’d like to happen. We’ll set our Objective. Make sure you’ve linked a Google Analytics view, then click ADD EXPERIMENT OBJECTIVE. I’ll choose to CREATE CUSTOM, and follow the instructions to get people to land on a specific page.
- Objective Type: Pageviews
- Match all rules: Page :: Equals :: “/labs/”
- Description: “Reached the Labs page”
- Counting method: Once per session
Note: the Page is referring to the Page dimension in Google Analytics. For most people, this will be a page path, so no hostname required. If you’re unsure, head to your All Pages report and look for the page you’d like to set as your Objective.
3. Choose Additional Objectives
Let’s set some additional objectives because… why not? In Google Optimize 360, it’s easy to look at different Objectives even after the experiment has started running. For the free version, it’s important to pick a few of these at the beginning. If we’re hoping to get people clicking on additional links and digging deeper into the website, we can set some easy objectives around site engagement.
Additional Objectives
- Bounces
- Session Duration
4. Set a Description and Hypothesis
Every experiment should have a hypothesis. We’re adding this to our site for a specific cause. We want something to happen and we can predict what we think will happen.
Description: “By adding a breaking news bar to our website, we’ll get more users to the particular page we’re targeting vs no additional messaging. We predict that the message “JUST ADDED” will perform better than “NOW AVAILABLE.”
5. Plan Out Your Targeting
Head on over to the Targeting section. We’ll leave the WHO section as-is, targeting 100% of our visitors. Once we start adding variations, we can tweak the weighting if desired.
If we look at the WHEN section, here’s where we can add a few specific Rules.
First, think about what you want the user experience to be like.
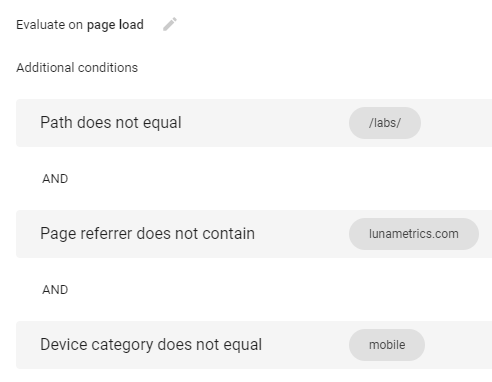
A. I’d like users to see the message when they first arrive on the website, but not on subsequent pages.
B. I certainly don’t want the user to see the message if they’re already on the page I’m promoting.
C. My promotion will be best viewed on a desktop, so I’m going to exclude mobile visitors from my experiment.
Now, translate those into Rules.
Go ahead and hit SAVE.
6. Create Your First Variation
Here comes the fun part! Now we have an idea of the following:
- What we’re hoping to accomplish
- How we’ll measure success
- Who we’re targeting
It’s time to start planning out what the different groups of people will see.
Click the CREATE VARIANT option to name and add your first variation.
Let’s call this one: BN – Just Added – Orange.
We’ll add additional variations later!
Hit SAVE.
7. Load the Google Optimize Visual Editor
Let’s start making changes! Click on the first Variation. This will then load the Google Optimize editor.
Note: You’ll need to have the Google Optimize Chrome Extension installed. It will tell you if you haven’t done this step.
8. Add Bulk CSS through HTML
Let’s start with some styling. We’re going to style a bar that appears at the top of the page and slides down, so we need a little bit of CSS.
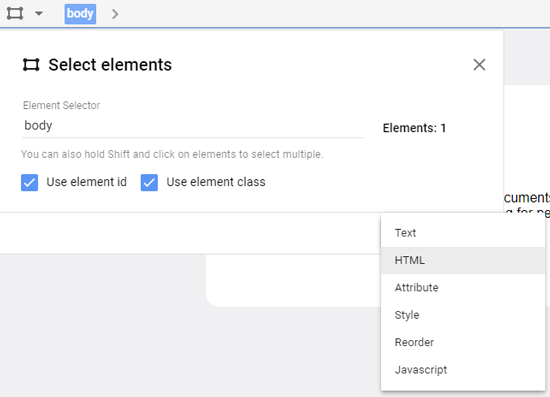
An easy way to do this is to select the Body, then use the Select Elements tool in the top left. Click the ADD CHANGE button, and choose HTML.
Paste in the following styles:
<style type="text/css">
#bn-bar {
-moz-transition: all 0.5s ease;
-webkit-transition: all 0.5s ease;
-transition: all 0.5s ease;
position: fixed;
-webkit-transform: translateZ(0);
width: 100%;
height: 25px;
line-height:25px;
top: -35px;
font-size:14px;
z-index: 10000;
background-color:#FF9900;
font-family: "Helvetica Neue", "Arial", sans-serif;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-shadow: -4px 4px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -4px 4px 8px rgba(0, 0, 0, 0.2);
box-shadow: -4px 4px 8px rgba(0, 0, 0, 0.2);
text-align:center;
}
#hider {
height:100%;
width:30px;
z-index:10001;
float:right;
background-color:#efefef;
}
#hider:hover {
background-color:#fff;
cursor:pointer;
}
</style>9. Add JavaScript To Experiment
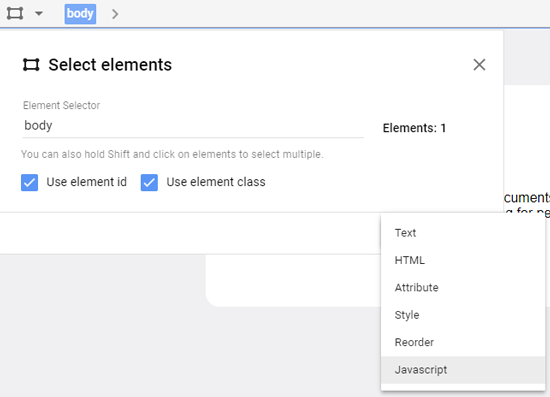
Now let’s repeat those steps and add a new Javascript change.
Note: This JavaScript requires jQuery to already be on your site. Add jQuery or tweak the code to match your needs!
var autohide;
$('body').prepend('<div id="bn-bar"><b>JUST ADDED</b> Brand New Google Optimize and Data Studio Recipes to download! <a>Visit Our Labs!</a><div id="hider">X</div></div>');
$(document).ready(function(){
$("#hider").click(function(){
$("#bn-bar").animate({
top: "-50"
}, "fast","linear", function(){});
});
var bodyTop = parseInt($("body").css('top'));
if (isNaN(bodyTop)) {bodyTop = 0;}
var bodyStart = bodyTop - 35;
$("#bn-bar").css("top",bodyTop + "px");
$("#bn-bar").mouseover(function(){clearTimeout(autohide);});
setTimeout(function(){$("#bn-bar").animate({top: bodyTop}, "slow","linear", function(){});},2500);
autohide = setTimeout(function(){$("#bn-bar").animate({top: bodyStart}, "fast","linear", function(){});},10000);
})Note: You don’t need SCRIPT tags when you add JavaScript like this.
10. Save Variation, Make Copy
You should be able to see the bar show up on the page after adding all of the pieces.
Save this Variation, and click on the left dropdown on the Variation name.
Click the three dots next to Variation 1, and selecy MAKE A COPY. This brings over all of the work we just did, and makes it easy to tweak!
11. Change Variation Details
Here’s your chance to have a little fun! You’ve got your first variation, now let’s tweak the second one.
Here are some recommendations.
COLORS
In the HTML changes that you added, try changing colors. I’m going to swap the background color and add a text color:
background-color:#213469;
color:#fff;
OTHER
Make any other significant changes that you can come up with! If you’re giving something away, try offering two different discount codes, or FREE SHIPPING vs $10 OFF.
Let’s save all of your changes, and rename this variation to: BN – Just Added – Blue.
12. Tweak The Code
There are lots of goodies in this code that you can tweak. By default, the bar slides down after 2500 milliseconds, then back up after 10,000 milliseconds.
You can remove the auto-hide feature, you can make it stick around longer, you can change the size of the bar.
Keep in mind that all of these changes require at least a moderate amount of skill with HTML, CSS, and JavaScript.
13. Additional Variations?
You can continue to create experiments, but keep in mind this may make the experiment take longer in finding a winner!
14. Save and Start Experiment!
At this point, save your Variations and click DONE to return to the Experiment.
By default, these variations will show at equal intervals on your site, including the original, no-bar, variation.
Doublecheck that you’ve done everything correctly, then click START EXPERIMENT.
15. Wait.... And Evaluate.
Now it’s time to wait! Check back in days, weeks to see if there has been any luck in finding a winner. If you’re unable to find a winner after a few weeks – head back to the drawing board.
Perhaps you need greater change, perhaps you need a different experiment altogether.
How did these compare to the Original?