Modular Content Makes Flexible Experiences

The page remains a foundational aspect of digital design, but shouldn’t be where creativity stops. Tangible and digital contexts move and shift, and so should our understanding of content: what it looks like, how it’s created, and methods we use to make it work for us. As new mediums and concepts emerge, we begin to move beyond the idea that each page must have unique and hyper-specific design and content.
Treating a page as the sole content container often leads to information that feels isolated and disconnected across the experience. Enter modular content, which considers content as discrete elements. By decoupling information from the traditional page format, you can work with modular content to create cohesive, intuitive experiences.
Modular Content & Component Design
Modular content and component design go hand-in-hand. At their core is the concept of discrete components—the idea that we’re not working in singular pages, but in systems.
Modular content applies this idea to information, while component design applies it to interfaces. Backed by technical expertise and digital platforms, modular content and component design work together to enable experiences that can be delivered in a variety of contexts, creating informational, visual, and functional consistency across platforms.
Source: Gallon, Ray. The Language of Technical Communication, Laguna Hills, CA: XML Press, 2016.xx
That sounds very cool. But how can it play out? Let’s take a look at how Airbnb takes user information and uses it not just as a way to inform, but as a visual guidepost throughout their experience.
Airbnb: User Information as Guidepost
User information is one of the first things you interact with on Airbnb—you need to interact with it to log in. Some version of this information follows you everywhere, acting as a grounding element, letting you know that “you” are part of the experience. You also start to see other people’s user information, letting you know that they are part of your experience.
Source: Airbnb.com
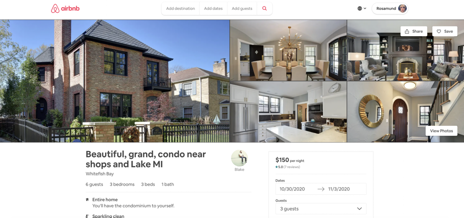
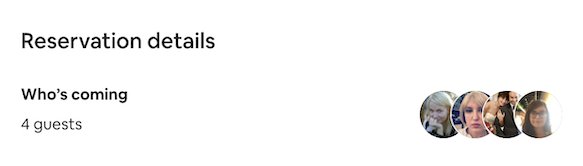
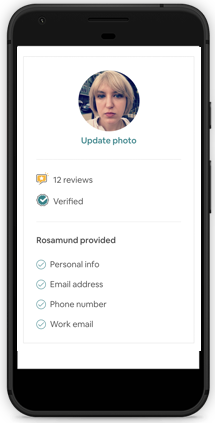
You’re seeing user information in different shapes and contexts. Sometimes it’s just an avatar that leads you to the host. Sometimes it’s a more full description of the host, which appears when you’re ready to find out more about your property. And sometimes it’s not there at all, because you’re just browsing listings and you don’t need to know anything about your property owner yet.
Source: Airbnb.com
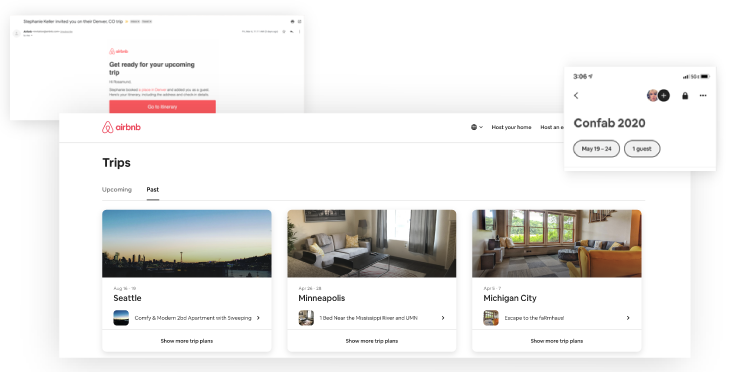
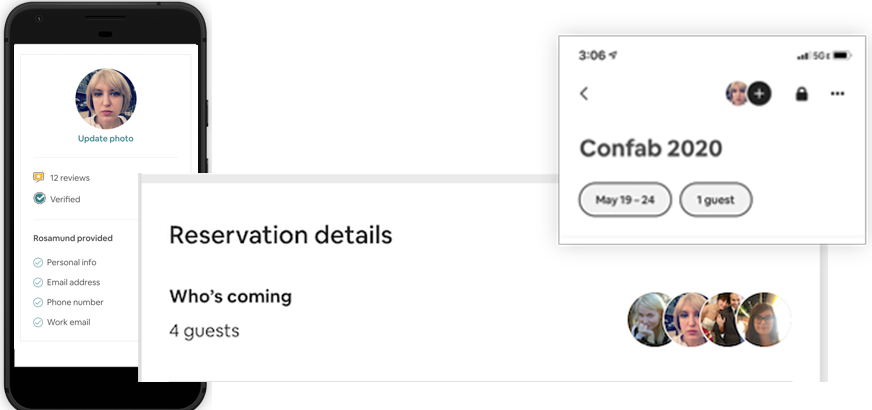
And this modular content and its component home follows you beyond the website. You can see in this email that user information is expressed in a few ways: the subject line tells you who you’re traveling with, the body of the email displays the component that shows your host’s face, and if you click back to Airbnb, you’re reminded again of who you’re traveling with—in a more visual way.
(As a side note, this trip never happened. But I did have a good sense of who I was going with!)
Source: Airbnb.com
Why Does Airbnb Work?
Airbnb’s success lies in a few key areas: beneath them all is an understanding of their information, design patterns, and product ecosystem.
Recognize Content’s Function
Source: Airbnb.com
The ecosystem Airbnb has created indicates an understanding of their content’s purpose and function. User information is an easy, personal way to indicate identity. It tells you who you are, and maybe who someone else is as well. When married to the component and brought into the larger design, it shows you that you are logged in, that you’re taking action, or that you’re interacting with other people.
Establish Required Elements and Components
Source: Airbnb.Design
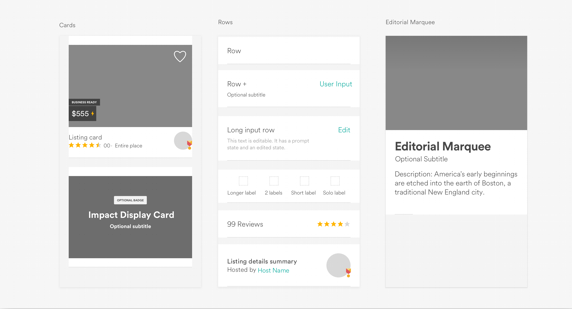
Understanding content’s purpose and function helps establish required elements, as well as their variations. When you’re talking about user information, you need a first name, maybe a last name, or maybe neither—you could also use a visual image. From there, you can build out what else you need, like additional images or in this case, a longer description of who you are.
By starting from a place of understanding what’s needed, Airbnb creates modules of information that can be used in different parts of the experience, and retain a consistent feeling; by considering where the audience is in their journey, what they need to understand at that point, and what tone variation will help best relay the message. Which brings us to our next point.
Maintain Consistency but Account for Appropriate Variations
Once you have a baseline of what information you need to represent, look to the experience for how it could be adapted. Here in Airbnb’s app, we’re looking at my profile. If a person is here, they probably want to know more about me—this translates into showing not just my name and face, but when I joined Airbnb (how experienced am I with Airbnb?), reviews (am I trustworthy and a good guest?), my verified status (my online identity is consistent with their offline identity, aka an official way to determine trustworthiness?), a description of who I am (what am I like?), and more. But it still feels familiar.
In this case, Airbnb has created a baseline of user information: the user needs to know they’re there, or that another person is there. That can be represented in different ways, depending on where you are. Here we have my profile. If someone’s here, they probably want to know more about me. When you establish a strong and consistent content base, variations never feel disruptive—and allow information to flow across different areas.
Work With Design Components
Source: Airbnb.Design
Part of creating recognizable information is building a good container. Good containers come from (like so many other things) knowledge of your content. Airbnb has a variety of simple, streamlined shapes that well represent their content, no matter where you are in the experience. Bringing consistent content together with consistent shapes helps further bolster the idea that you are always in the right place.
Always Consider the User Journey
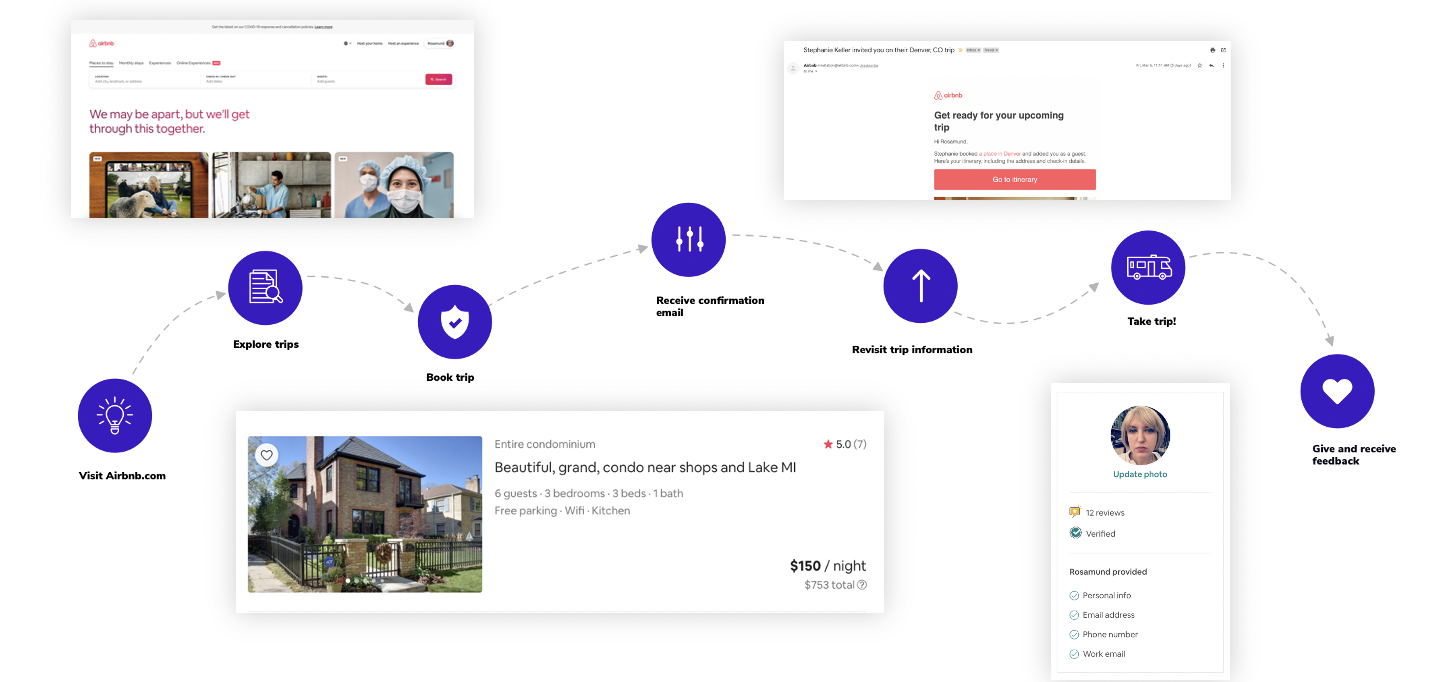
Modular content shines because it moves—understanding how and where it needs to move is key to that. I created a simplified, high-level version of moving through the Airbnb experience. Through it, you can see how users interact with different information in different ways. By understanding those ways, Airbnb makes content that takes on the right details and shape for the situation.
How to Make it Modular
Creating great modular content means a strong content strategy, knowing your component structure, and an understanding across your team. On a more macro level, these principles are based on knowing where you and your client are, where you want to go, and what that means right now. Luckily, exploring one will usually lead to an understanding of the other.
Content Strategy
To start (and throughout), it’s important to know your client, their content, and the ever-evolving ecosystem where it lives. Having a baseline you can reference and interpret helps your content move and flex; knowing your goals and audience, what you're trying to say, and where it lives can help make the right choices about how it changes from page to page, site to site, or other channels outside of the web experience. Some activities and deliverables that can help build this understanding include but are not limited to:
- User research
- Content audit
- Content models
- Voice & tone definition
- Taxonomy
- SEO
Structure
Once again, design systems are modular content’s friend. A library of reusable components that reflect content’s purpose brings information and structure together in a mutually beneficial relationship. Reusable cuts several ways; with exceptions, components should be able to accommodate more than one type of content. They should also be able to represent that content in different ways throughout the experience. Some practices to keep in mind when working with components:
Start with content - What are we working with? How can it be highlighted?
Think outside the module - What could your content look like? What could it look like across the experience?
Watch and learn - How are your users responding to the experience? What does their feedback mean for components, content, or both?
Understanding
Making modular content isn’t always easy—but it doesn’t have to be hard, and the rewards are big. A shared understanding between design, engineering content strategy, development, and client helps pave the way for the discussions that inevitably arise as part of the process. It can be difficult for all sides to think in an untraditional, modular way. Some ways we’ve found that help build understanding and cooperation include:
- Communicating early and often, not just for formal reviews
- Focusing on Minimum Lovable Product
- Bridging gaps in understanding with sketches, wireframes, and discussion; making it clear how components will fit together if it’s not immediately obvious
- Crafting a clear content governance plan for post-launch and beyond; establishing the creation of modular content is an efficient and intuitive process
Modular Content is an Ongoing Evolution
Modular content isn’t just good practice—it helps you understand and explore your information, adapt it as needed, and stay on top of what information is needed. It can be easier to create content once for one purpose, but you risk creating an information system that doesn’t scale or shine. Business goals change, audiences change, the world changes—it’s worthwhile both now and in the future to invest in content that can come along for the ride.
Check out Modular Content: Designing in Pieces for Flexible Experiences, originally presented at Confab 2020.