Inspecting AEM Admin UI Components With Ease
In AEM, overlaying the component is easy but finding them can be difficult.
We often come across a situation where we want to overlay certain OOTB (out-of-the-box) components and burn daylight looking for the information surrounding it. The typical and humdrum way to find these paths is to search through CRX/DE after inspecting some related HTML elements through the browser.
There's a much simpler way to find these paths by using the AEM Touch UI X-Ray debugging tool.
The tool adds a layer on the Touch UI page. It provides information such as content path, script(s), and a direct link to CRXDE Lite on all components rendered on the page.
How to Use
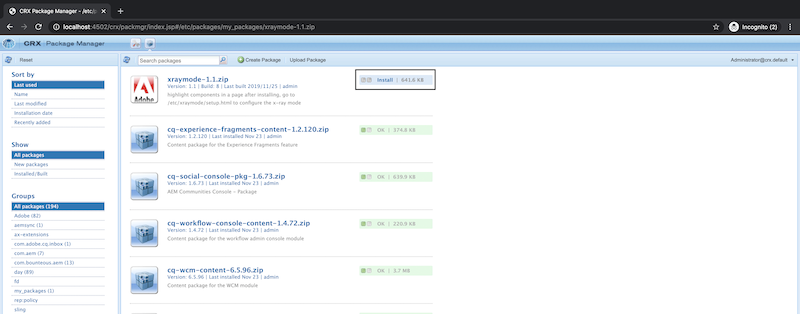
2. Upload and Install the package using AEM Package Manager.
http://<host>:<port>/crx/packmgr/index.jsp
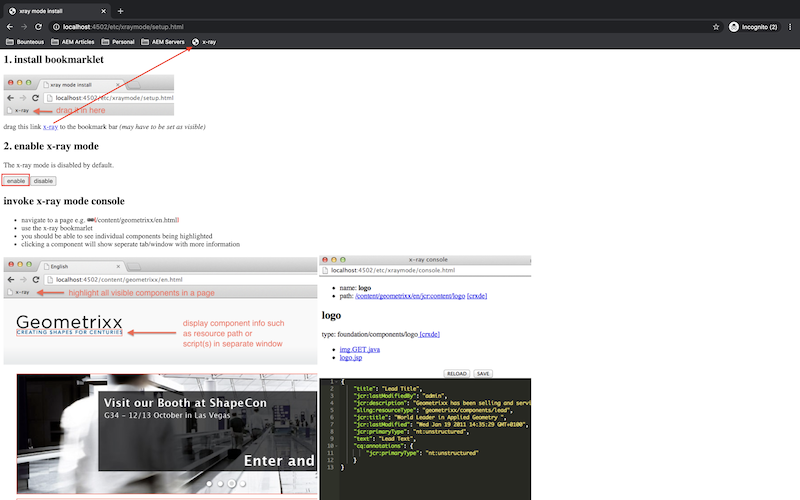
3. After successful installation of the package, go to http://<host>:<port>/etc/xraymode/setup.html and if the package is installed successfully, then you should see it (pictured below). Don't be alarmed that the instructions reference the long-time obsolete Geometrixx demo site—the tool still works in the modern version of AEM.
4. Create a bookmark of this x-ray mode onto your browser bookmark manager by dragging and dropping and activate the x-ray mode by clicking the enable button on the page as highlighted in the screenshot below.
5. You're all set to use it now.
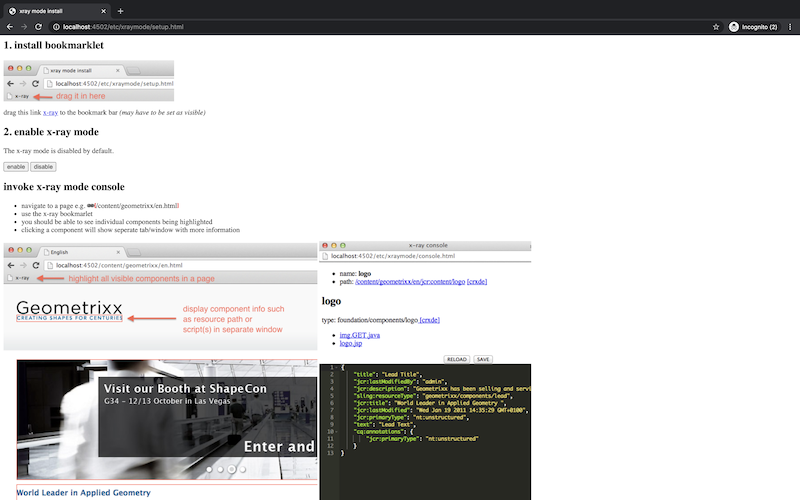
- Navigate to any page you want to overlay components or want to check location of the feature.
- Click the x-ray bookmark you have on your bookmark bar.
- You'll see all the components are bordered with red color.
- Click on any component to get detailed information.
- The information will open in a new tab showing information in the console.
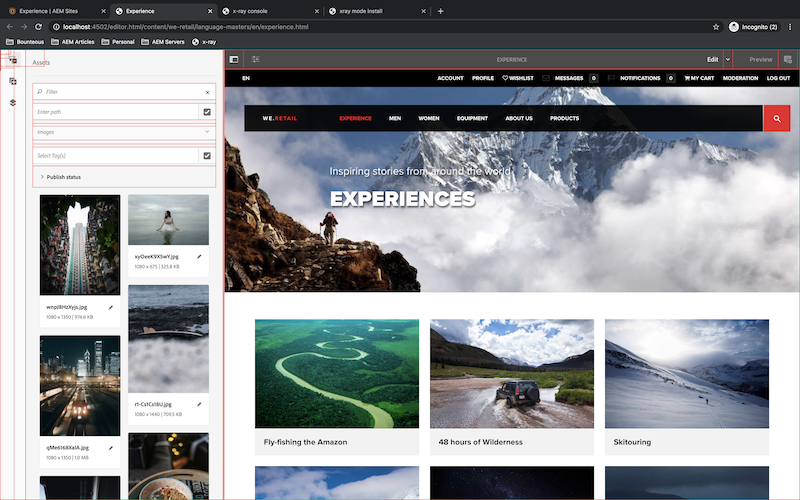
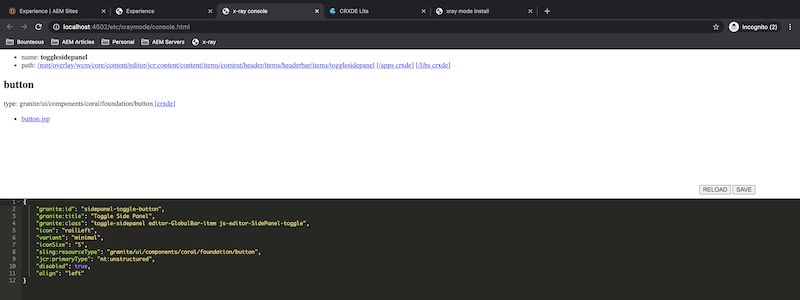
X-Ray Mode
Console
Similarly, you can navigate to any AEM Touch UI pages like /sites.html, /assets.html, and /aem/tags to try x-ray mode.
Notes
The path to the script returned by X-Ray might start with /mnt/overlay or /mnt/override. This is due to the Touch-optimized UI leveraging the Sling Resource Merger to allow fine grained overlays of components and their dialog. Replace those prefixes with /apps or /libs, depending on the status of your customizations in order to access the right nodes in CRXDE.
Make sure to refresh the page while checking components each time.
Sometimes tools take time to display the information in the console depending on the complexity of the component.