Dark Mode in Emails ‑ Tips and Best Practices

As more tools offer dark mode options, companies need to make changes to their existing email processes to account for this growing consumer preference. Dark Mode is a great example of how designing for personal preferences—while not mandatory or legally obligated—can show that brands are being thoughtful in how they engage with individuals.
For background, many email clients and apps offer a Dark Mode option that allows users to change the color scheme of an interface or application to a darker color palette. While studies are often limited to a specific app or operating system, some studies have suggested upwards of 25% of users open emails in dark mode, which can change how a company’s emails and messages can appear.
A favorite of coders and gamers, some people enable Dark Mode to reduce eye strain, while others swear it helps conserve battery life on their devices. Others simply like the aesthetic. Ultimately, whether or not a user activates Dark Mode or not depends on personal preference and needs to be considered to ensure emails and images are displayed properly.
How Does Dark Mode Affect My Emails?
Whether your emails are primarily image based, live text, or a combination of both, they will be affected when they are viewed in certain email clients with Dark Mode enabled. Text and background colors will be shifted to varying degrees. Images will not be affected. However, if an image has a transparent background, the shift in background color may make it difficult to see the image content if the content is a dark color to begin with.
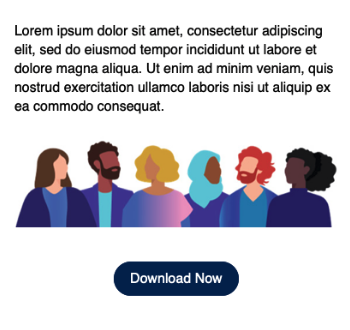
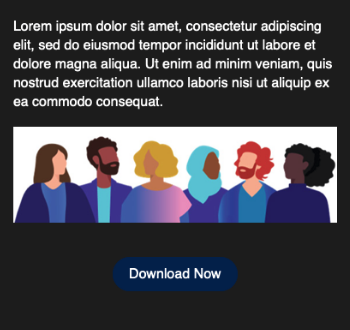
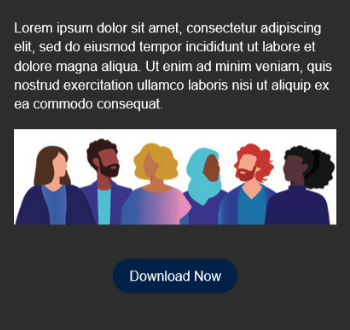
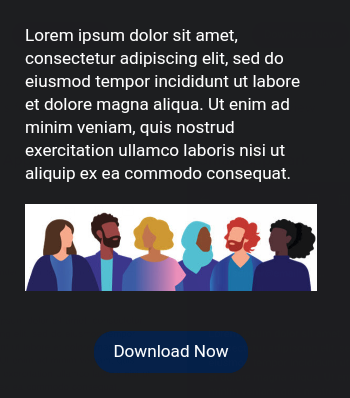
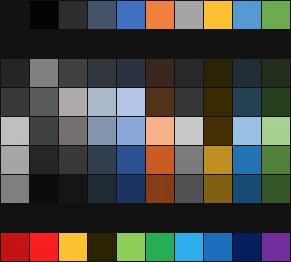
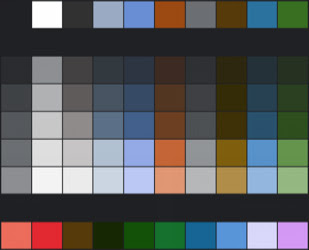
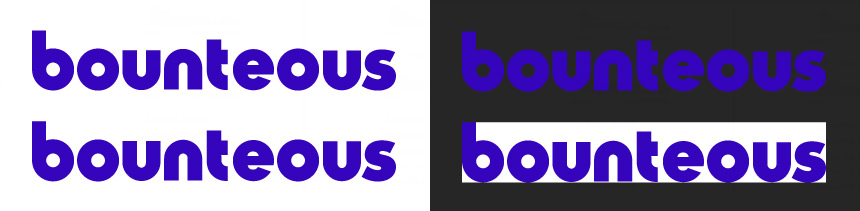
Consider the examples below. The text is coded in HTML, the image is a JPG with a white background and the button is coded in HTML with white text on a purple background color. Notice how various email clients render the code in Dark Mode, and how the same email clients on different OSs can produce different results.
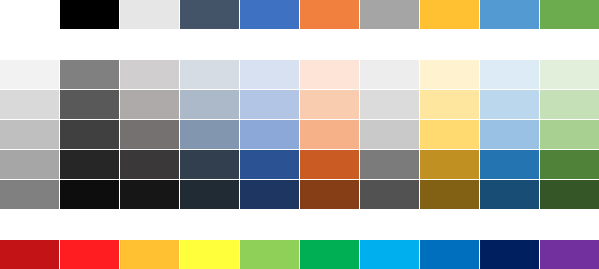
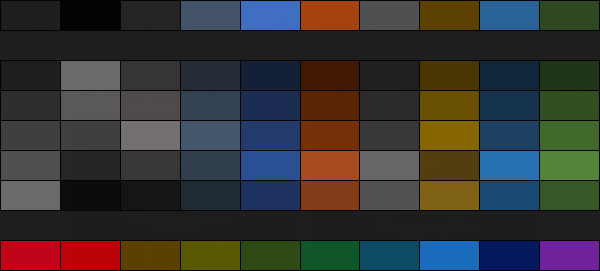
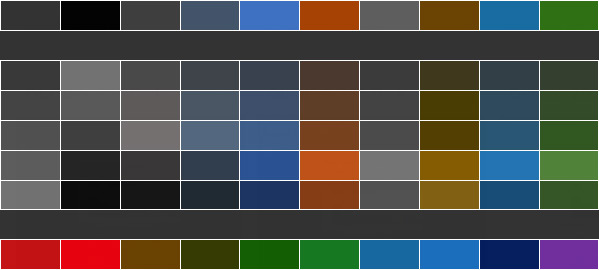
This color chart shows how a range of colors get shifted in Dark Mode. The cells in the table have a background color and a white border. In most cases the border gets inverted to a dark or black border, except for Outlook.com which shifts the background color but keeps the white border.
Taking Dark Mode Into Consideration with Email Campaigns
Work with your Email Dev Team to run your email campaigns and templates through an email preview tool like Litmus to see how your emails currently render in multiple desktop and mobile email clients with Dark Mode.
Familiarize yourself with Dark Mode terminology.
- Partial Inversion: Light colored text and background colors inverted
- Full Inversion: All text and background colors inverted, including backgrounds that were originally dark
Read Litmus’s Ultimate Guide to Dark Mode for Email Marketers
Determine next steps:
Optimize your images for better rendering without implementing custom Dark Mode styles.
- OR -
Optimize your images and implement Dark Mode style sheets in your email templates. Optionally create Dark Mode specific images.
Work with your Creative Team to optimize existing image content, and plan ahead when building out new creative to take Dark Mode into consideration.
If you do decide to implement Dark Mode style sheets, be aware of the limitations and complications, and factor in additional time for email development projects.
Can I Customize How My Emails Appear in Dark Mode?
Yes and no. Customizing for Dark Mode is a bit like a game of whack-a-mole. There is no industry-wide standard yet. Currently there are three methods for applying Dark Mode styling, and you will need to use some combination of each in order to get some level of consistency across email clients. However, at this time there is no technique for customizing Dark Mode in the Gmail App on Android. Further, since this was first introduced, the level of support for Dark Mode and methods for targeting specific email clients on specific OS’s has evolved, requiring continual support and refinement of your underlying email code and styling.
If you want to venture into the world of Dark Mode, Litmus’s Ultimate Guide to Dark Mode for Email Marketers is the definitive guide for coding examples and tips.
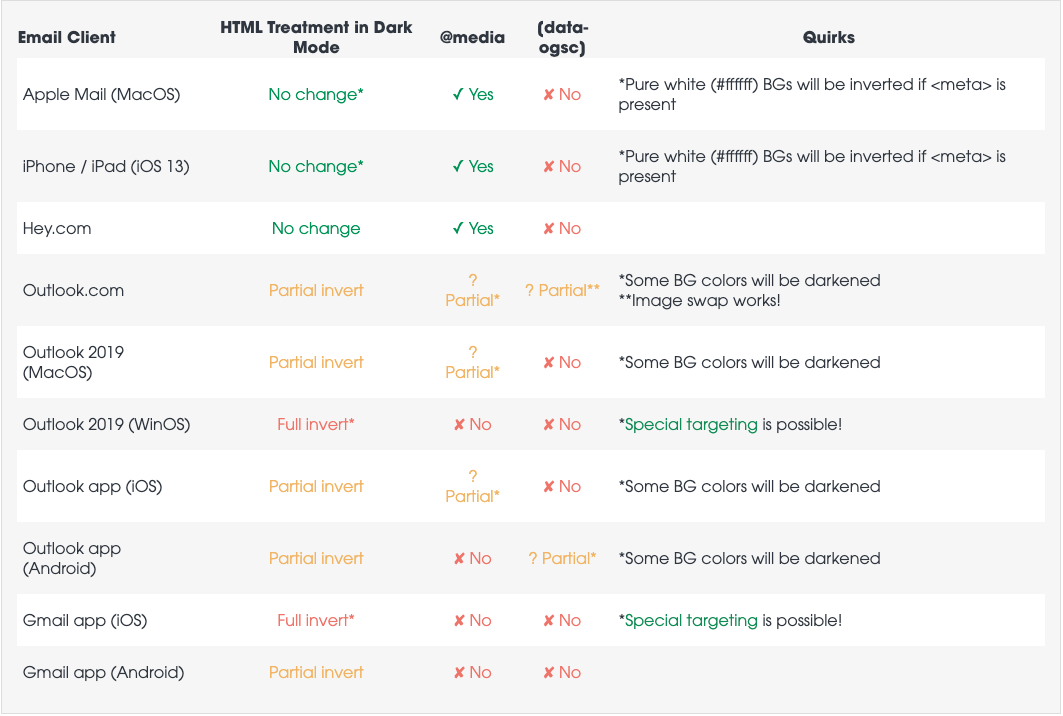
Dark Mode Support (as of October 2021)

Source: Litmus - Ultimate Guide to Dark Mode for Email Marketers
Best Practices
For many of us, implementing custom Dark Mode style sheets may not be practical given the lack of standards support, increased development time, and differences in how emails are rendered, even within different versions of the same email app.
We can, however, make meaningful changes that will improve rendering and legibility without requiring a huge lift. Whether you implement Dark Mode styles or not, start by optimizing your images.
Optimize Images
To keep file sizes to a minimum, it was common practice to crop images tight to the content it contained. If the creative was a solid color or illustration you may have even saved it as a GIF or PNG with transparency.
With Dark Mode you may need to rethink how you crop your images and the file format that they are saved as.
If you have images with a transparent background, or images with a white background that are cropped to the exact dimensions of the content, these may look awkward or be difficult to read in Dark Mode.

Consider these options:
- Crop your image in a way that includes additional white space around the content to give it more breathing room
- Add a stroke or a drop shadow around the element or text to help it stand out from the background

Depending on the content, images with a solid color background may look better in Dark Mode if saved as a transparent PNG. When you have content that includes a mix of images and live text, consider how the image slices and text relate to each other. It may require a mix of transparent and non-transparent images to create a cohesive rendering experience in Light and Dark modes.

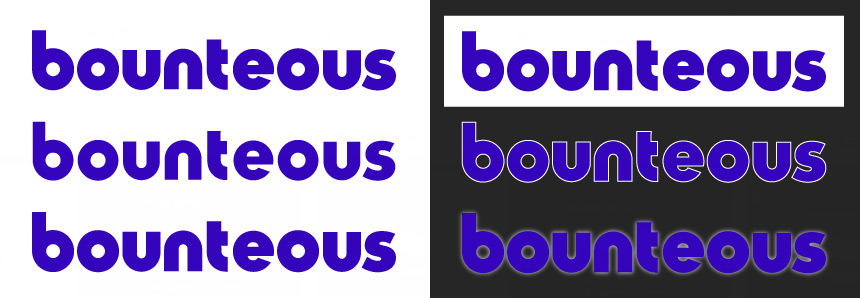
If you are implementing Dark Mode style sheets, consider creating Dark Mode specific images that can be swapped in for those email clients that support image swapping. Note that you should still include optimized images for those email clients that do not support image swapping.

Left: Image with white stroke applied. Center: Same image in email clients that do not support image swap. Right: Dark mode specific image for email clients that support image swap.
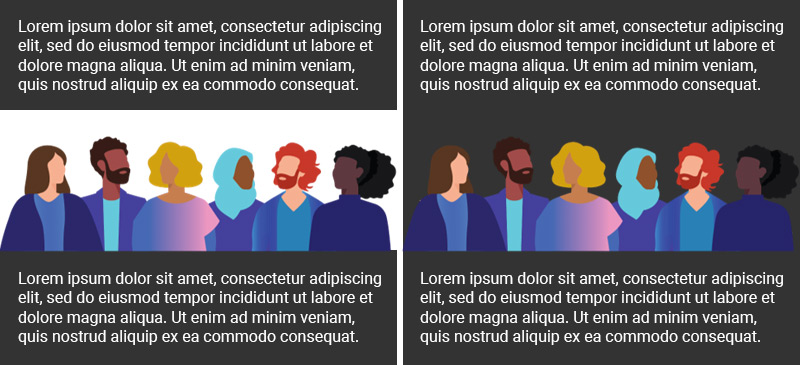
Background Images
If you are using background images with live text on top, this presents another unique set of challenges. While the background image will not be changed, your text can get inverted and become unreadable. One method for dealing with this problem is to use a background color behind the text. Both the background color as well as the text will be inverted, but should allow the text to remain readable. Windows 10 Mail will change the background color but not the text color when you use a background color on top of a background image. The recommendation is to choose a neutral color for the text so there is less of a shift between light and dark mode.
Further reading: How to make background images work in Dark Mode
Test, Test, Test
Lastly, it can’t be said enough, make sure you are constantly testing your emails so you can catch and correct any rendering issues.