Content Fragment Enhancements in AEM as a Cloud Service

One of the great things about AEMaaCS (AEM as a Cloud Service) has to be the fact that new features by Adobe can, for the most part, be rolled out fast and painlessly. One of my personal favorite features that has come in useful for many client requirements is the ability to store structured data in AEM Content Fragments. Structured Content Fragments were introduced in AEM 6.4 and allow an author to define a data schema, known as a Content Fragment Model, using a tool in the Touch UI and then create assets in the DAM that are based on one of these models to hold the desired data. This is part of Adobe's headless CMS initiative.
A simple usage of this feature might be if you want to store addresses of various retail stores for your business. You would first create a Content Fragment Model with the various text fields for Address 1, Address 2, City, State, etc., and then start creating Content Fragments in the DAM based on that model. I won't be going into the details of how you would do that in this article but there are multiple tutorials by Adobe.
AEM CF Extras
If you virtually attended the adaptTo() conference you might have caught my session on AEM CF Extras. This was a side project of mine that spawned from client work I started a couple of years back utilizing Content Fragments. Around the time of that presentation, however, we at Bounteous were having conversations with Adobe and sharing what we had done. In turn, we got to see a preview of what Adobe had been working on, including an official GraphQL for Content Fragments, similar to the one in AEM CF Extras but more production-ready. However, they did ask if we would contribute some of the custom fields we had created to the core codebase and we were happy to do so. More on that later.
So What's New?
Like I said before, with AEM as a Cloud Service, Adobe is updating the product so fast that the new features I am going to cover here might not be the newest when you read it. Also, it is important to point out that Adobe has made it clear that these new features are not "Cloud only" but rather "Cloud first."
They will eventually be ported back to a 6.5 release, most likely coming later this year. I am going to start by showing what is currently available in AEM 6.5.9 compared to what you will find in AEMaaCS. The first thing I want to point out is that there is a new GraphQL API for Content Fragments that allows you to request data via a dynamic query on your Content Fragments. This provides a lot of flexibility for consumers and immediately reflects any updates to the Content Fragment Models. For more information on GraphQL and how it works in AEM, see the links I have provided at the end of this article.
| Data Type | description | aem 6.5.9 | Aemaacs |
|---|---|---|---|
| Single line text | Add one, or more, fields of a single line of text; the maximum length can be defined | X | X |
| Multi line text | A text area that can be Rich Text, Plain Text, or Markdown | X | X |
| Number | Add one, or more, numerical fields | X | X |
| Boolean | Add a Boolean checkbox | X | X |
| Date and time | Add a date and/or time | X (just date/time) |
X (date, time, or date/time) |
| Enumeration | Add a set of checkbox, radio button(s), or dropdown fields | X | X |
| Tags | Allows fragment authors to access and select tags defined in AEM | X (multi-select only) |
X (allows single select) |
| Content Reference | References other content, of any type, including images | X (no type restrictions) |
X (type restrictions & thumbnail) |
| Fragment Reference | References other Content Fragments and recognize them as complex objects in GraphQL queries | - | X |
| JSON Object | Allows the Content Fragment author to enter JSON syntax into the corresponding elements of a fragment | - | X |
| Tab Placeholder | Allows the introduction of tabs for use when editing the Content Fragment | - | X |
| Category Reference | Point to a commerce category | - | X |
| Product Reference | Point to a commerce product | - | X |
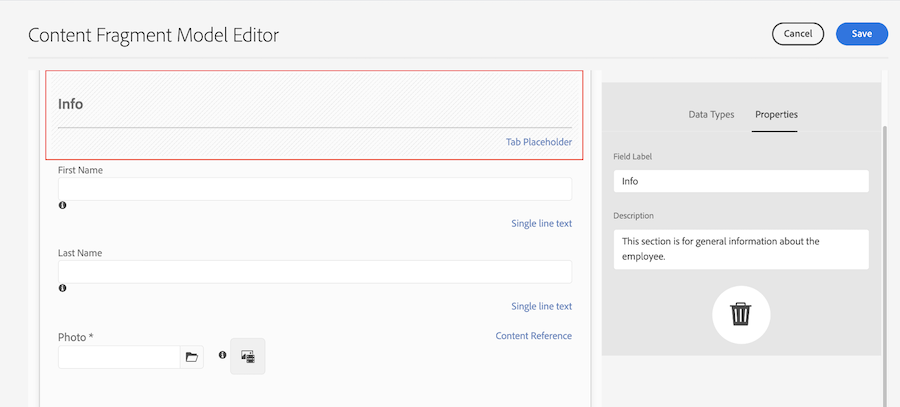
Tab Placeholder
One of the latest features contributed by Bounteous from AEM CF Extras is the Tab Placeholder. This isn't so much a field as it is more of a cosmetic enhancement. The way it works is you insert these placeholders in the model where you want tab breaks to occur in the Content Fragment. This allows for grouping of fields so that Content Fragment authors can find the one they need to update faster in a large form. It also is excluded from GraphQL schemas and results.
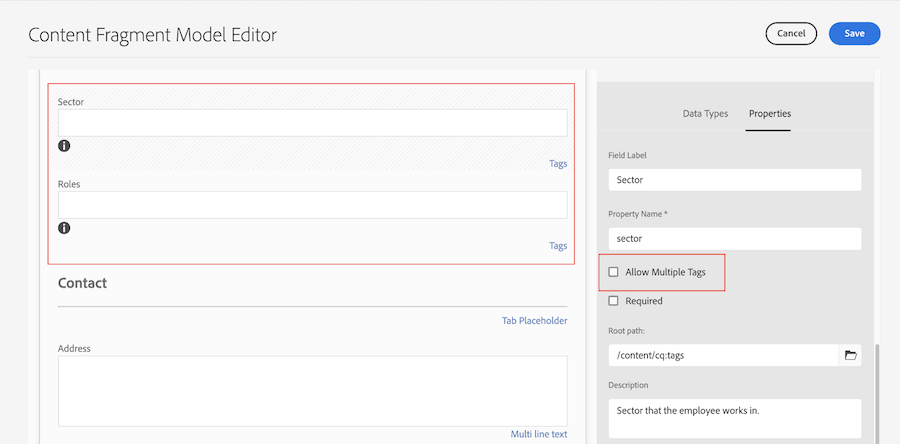
Tags Field
A tag field has been part of Structured Content Fragments for a while now however it was hard coded to accept multiple tags. You could not limit it to only accept a single tag selection. This functionality was also migrated over from AEM CF Extras by Bounteous to an out-of-the-box feature in AEMaaCS. A model creator can choose whether a tag field should be single or multiple select.
The value is also stored as a String or String array accordingly. This not only prevents potential authoring mistakes, but the types in a GraphQL query also match appropriately. That means for a single tag it will return an object and for a multi-tag field it will return an array. An example might be a system that expects a restaurant Content Fragment to have a single cuisine type.
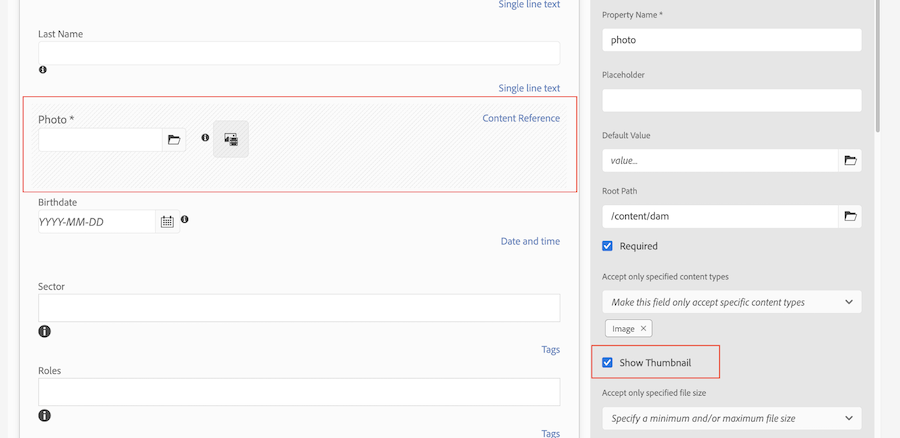
Image Type for Content Reference
Another enhancement we migrated from AEM CF Extras is on the Content Reference field. Now when you choose Image as a valid content type, you can also choose to show a thumbnail preview next to the asset path. This really helps someone looking over the values in a Content Fragment to easily recognize what the chosen path is pointing to without looking it up in the DAM.
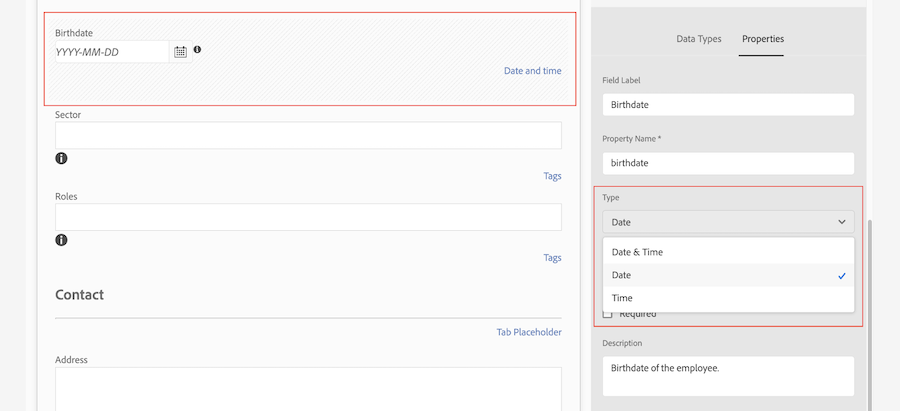
Date and Time
Last but not least, a model creator can define a field to be either a date, a time, or date and time. In previous AEM versions, it only allowed a combination of date and time. This doesn't always fit the requirement, such as for a birthdate or store hours.
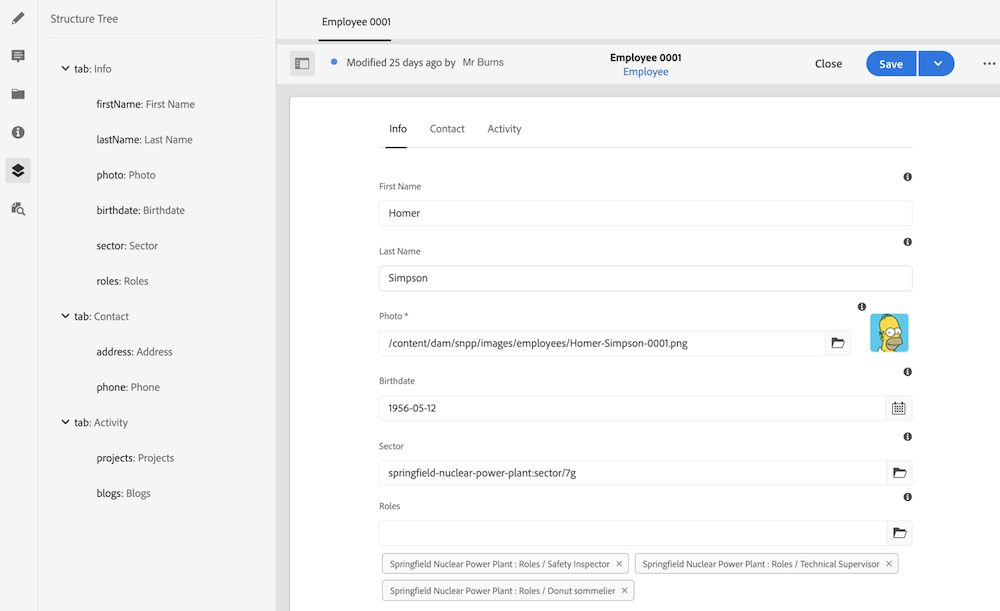
Resulting Content Fragment
After creating a new Content Fragment with our Employee model, we can see how these fields are rendered. The tabs are now rendered so you only see the fields under "Info" at first. Notice that the various tabs are nested under the Structure Tree in the left-hand pane. You can also see the "Photo" has a thumbnail of the selected asset, the "Birthdate" is just a date (no time), "Sector" is a single tag, and "Roles" has multiple tag values.
Conclusion
With the addition and enhancement of these fields, Content Fragments take a big step in becoming a very powerful feature in AEM, not only for headless but also for any multi-channel, structured data persistence need.
So if you are thinking that some of these or other features look like they would be useful to you, perhaps now is the time to move to AEMaaCS.
Resources:
- AEM Headless tutorials
- Content Fragment Data Types
- Working with Content Fragments
- AEMaaCS Release Notes
- AEM CF Extras Github
- adaptTo() Presentation